PrestaShop 1.6.x. 如何添加自定义字体
2016年1月7日
本教程展示了如何 添加自定义字体 在prestshop 1.6.
有时您需要安装其他字体而不是 谷歌网页字体.
-
使用任何你喜欢的搜索引擎(谷歌,雅虎等)寻找一个免费的网页字体.),例如, http://www.fontsquirrel.com.
-
选择你喜欢的网页字体 download 按钮并将其保存在您的计算机上:
确保字体类型是 TTF(真实字体) or OTF(开放式字体).
-
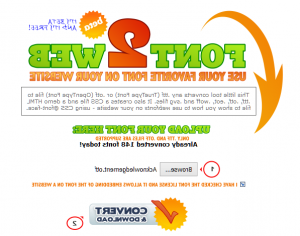
导航到 http://www.font2web.com/ 然后点击 “浏览…” 按钮 choose 下载的 .ttf/.otf 字体文件.
-
上传字体文件后,单击 “转换及下载” 下载转换后的字体到您的机器的按钮:
-
Upload 转换后的字体包 主题/ theme_number /字体 网站文件夹 directory via FTP or hosting cPanel 并确保将字体文件解压缩到 fonts 文件夹本身:
-
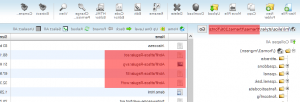
Copy 代码来自 fonts.css 从字体包和粘贴到 主题/ theme_number / css /全球.css or 样式表.css (取决于您的模板)在此代码部分之后,在格式中添加到字体的直接链接 your_site_url.com/主题/ theme_number /字体/font_file:
/*字体路径 * -------------------------- */
-
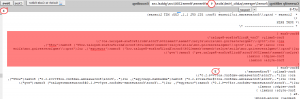
添加字体族css代码 from fonts.css 例如,对于所需的元素,我们将把以下代码添加到 主题/ theme_number / css /模块/ tmmegamenu /视图/ css / tmmegamenu.css 更改菜单项的字体:
.top_menu > ul > li > a { 字体类型:“Conv_AbrilFatface-Regular” !重要; }Follow 本教程 来跟踪所需的代码.
请随时查看下面的详细视频教程: