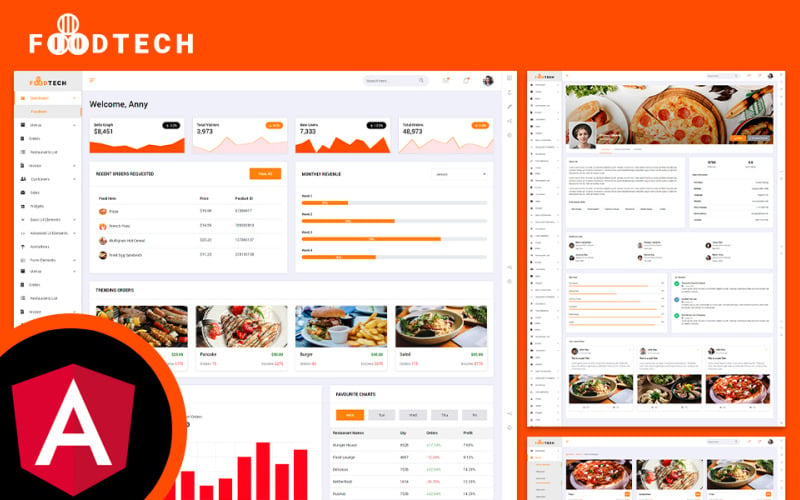
Foodtech Restauracja i dostawa jedzenia Panel administracyjny Angular JS
[ Ekskluzywny produkt ]
og体育首页ONE - Ściąganie bez limitów za 13.25$/mies
Foodtech Restaurant & Food Delivery Angular JS Admin Dashboard
Food-Tech to szablon Angular JS Admin Dashboard dla restauracji i dostarczania żywności, który został stworzony, aby pomóc witrynom e-commerce mieć widok z lotu ptaka na ich produkty i przechowywanie. Pakiet zawiera ponad 50 stron html5, które pomogą Ci dostosować wygląd pulpitu nawigacyjnego Angular JS Admin, a także dostosować jego wygląd do swoich potrzeb. Ma przejrzysty, unikalny i gotowy do użycia projekt, który sprawi, że będziesz chciał pracuj na desce rozdzielczej. Z ponad 1000+ elementów i komponentów, nawet niebo nie jest granicą z Food-Tech. Dzięki przyjaznym dla użytkownika funkcjom opracowanym, aby umożliwić administratorom Angular JS łatwe osiągnięcie projektu, którego szukają, bez wcześniejszego doświadczenia i wszystko znajduje się w łatwym do znalezienia menu.
Foodtech Restaurant & Food Delivery Angular JS Admin Dashboard Pages Info
- Strona główna (/app/components/pages/home)
- Katalog menu (/app/components/pages/product/product-catalogue)
- Lista menu (/app/components/pages/product/product-list)
- Siatka menu (/app/components/pages/product/product-grid)
- Dodaj menu (/app/components/pages/product/add-product)
- Szczegóły menu (/app/components/pages/product/product-detail)
- Szczegóły faktury (/app/components/pages/invoice/invoice-detail)
- lista faktur (/app/components/pages/invoice/invoice-list)
- Recenzja klienta (/app/components/pages/customer/customer-review)
- Lista klientów (/app/components/pages/customer/customer-list)
- Aktywność społecznościowa (/app/components/pages/customer/social)
- Akordeony (/app/components/pages/ui-basic/accordions)
- Alerty (/app/components/pages/ui-basic/alerts)
- Przyciski (/app/components/pages/ui-basic/buttons)
- Bułka tarta (/app/components/pages/ui-basic/breadcrumbs)
- Odznaki (/app/components/pages/ui-basic/badges)
- Karty (/app/components/pages/ui-basic/cards)
- Paski postępu (/app/components/pages/ui-basic/progress-bars)
- Preloadery (/app/components/pages/ui-basic/preloaders)
- Paginacja (/app/components/pages/ui-basic/pagination)
- Karty (/app/components/pages/ui-basic/tabs)
- Typografia (/app/components/pages/ui-basic/typography)
- Draggables (/app/components/pages/ui-advanced/draggables)
- Suwaki (/app/components/pages/ui-advanced/sliders)
- Moduły (/app/components/pages/ui-advanced/modals)
- Ocena (/app/components/pages/ui-advanced/rating)
- Wycieczka (/app/components/pages/ui-advanced/tour)
- CropperJS (/app/components/pages/ui-advanced/cropper)
- Suwak zakresu (/app/components/pages/ui-advanced/range-slider)
- Elementy formularza (/app/components/pages/form/form-elements)
- Układy formularzy (/app/components/pages/form/form-layouts)
- Walidacja formularza (/app/components/pages/form/form-validation)
- Kreator formularzy (/app/components/pages/form/form-wizard)
- ChartJS (/app/components/pages/charts/chartjs)
- Wykresy Google (/app/components/pages/charts/google-charts)
- Podstawowe tabele (/app/components/pages/tables/basic-tables)
- Tabele danych (/app/components/pages/tables/data-tables)
- Sweet Alerts (/app/components/pages/popups/sweet-alerts)
- Toast (/app/components/pages/popups/toast)
- Fontawesome ikony(/app/components/pages/icons/fontawesome)
- Flaticony (/app/components/pages/icons/flaticony)
- Ikony materiałów (/app/components/pages/icons/materialize)
- Mapy Google (/app/components/pages/maps/google-maps)
- Mapy wektorowe (/app/components/pages/maps/vector-maps)
- Analityka internetowa (/app/components/pages/dashboard/web-analytics)
- Zarządzanie projektami (/app/components/pages/dashboard/project-management)
- Zarządzanie klientem (/app/components/pages/dashboard/client-management)
- Logowanie domyślne (/app/components/pages/prebuilt-pages/default-login)
- Logowanie modalne (/app/components/pages/prebuilt-pages/modal-login)
- Rejestr domyślny (/app/components/pages/prebuilt-pages/default-register)
- Rejestr modalny (/app/components/pages/prebuilt-pages/modal-register)
- Ekran blokady (/app/components/pages/prebuilt-pages/lock-screen)
- Wkrótce (/app/components/pages/prebuilt-pages/coming-wkrótce)
- Błąd (/app/components/pages/prebuilt-pages/error)
- Często zadawane pytania (/app/components/pages/prebuilt-pages/faqs)
- Portfolio (/app/components/pages/prebuilt-pages/portfolio)
- Profil użytkownika (/app/components/pages/prebuilt-pages/user-profile)
- Faktura (/app/components/pages/prebuilt-pages/invoice)
- Czat (/app/components/pages/apps/chat)
- E-mail (/app/components/pages/apps/email)
- Lista rzeczy do zrobienia (/app/components/pages/apps/lista rzeczy do zrobienia)
- Zamówienia (/app/components/pages/orders)
- Lista restauracji (/app/components/pages/restaurants)
- Sprzedaż (/app/components/pages/sales)
- Widżety (/app/components/pages/widgets)
- Animacje (/app/components/pages/animation)
- Przejdź do /app/app.routing.modules.ts i zobacz adresy URL oraz znajdź odpowiednie moduły dla każdej strony.
Foodtech Restaurant & Food Delivery Angular JS Admin Dashboard Funkcje szablonu:
- Zbudowany na Angularze 11
- Atrakcyjna strona główna
- Responsywność na każdym urządzeniu
- Siatkówka gotowa
- Kreatywny i piękny układ
- Szybki, lekki i mocny
- Płynne efekty przejścia
- ES6+
- Czyste i profesjonalne kodowanie
- Kreatywny i nowoczesny design
- Bootstrap (v4.6.0)
- Prosty routing po stronie klienta (oparty na stronie)
- Użyto czcionki i ikony Google
- Zintegrowany z IcoFont i FlatIcon
- Łatwo konfigurowalny
- Dobrze skomentowany kod
- Szczegółowa dokumentacja
Foodtech Restaurant & Food Delivery Angular JS Zależności pulpitu administratora
Oto lista zależności, która jest używana w szablonie Foodtech Angular:
„Zależności” HTML:
- "@agm/rdzeń": "^1.0.0",
- "@kątowe/animacje": "~11.1.0",
- "@kątowy/wspólny": "~11.1.0",
- "@angular/kompilator": "~11.1.0",
- "@kątowy/rdzeń": "~11.1.0",
- "@kątowe/formy": "~11.1.0",
- "@angular/google-maps": "^11.1.2",
- "@angular/przeglądarka-platformy": "~11.1.0",
- "@angular/platform-browser-dynamic": "~11.1.0",
- "@kątowy/router": "~11.1.0",
- "@auth0/angular-jwt": "^5.0.2",
- "@google/maps": "^1.1.3",
- "@highcharts/map-collection": "^1.1.3",
- "@ng-bootstrap/ng-bootstrap": "^9.0.2",
- "@popperjs/core": "^2.6.0",
- "@sweetalert2/ngx-sweetalert2": "^9.0.0",
- "@toverux/ngx-sweetalert2": "^4.0.0",
- "@types/cropperjs": "^1.3.0",
- "@types/jquery": "^3.5.5",
- "@types/sortablejs": "^1.10.6",
- "angular-cropperjs": "^1.0.2",
- "angular-crumbs": "^3.0.1",
- "angular-sortablejs": "^2.7.0",
- "angular2-jwt": "^0.2.3",
- "animate.css": "^4.1.1",
- "bootstrap": "^4.6.0",
- "chart.js": "^2.9.4",
- "cropperjs": "^1.5.9",
- "wykresy": "^9.0.0",
- "highcharts-angular": "^2.9.0",
- "ion-rangeslider": "^2.3.1",
- "jquery": "^3.5.1",
- "ng-bootstrap-formularz-walidacja": "^9.0.1",
- "ng-wizard": "^1.3.0",
- "ng2-wykresy": "^2.4.2",
- "ng2-completer": "^9.0.1",
- "ng2-google-wykresy": "^6.1.0",
- "ng2-ion-range-slider": "^2.0.0",
- "ng2-smart-table": "^1.7.2",
- "ngx-paginacja": "^5.0.0",
- "ngx-perfect-scrollbar": "^10.1.0",
- "ngx-popper": "^7.0.0",
- "ngx-slick-carousel": "^0.5.1",
- "ngx-sortablejs": "^11.1.0",
- "ngx-toastr": "^13.2.0",
- "ngx-tour-core": "^4.2.0",
- "ngx-tour-md-menu": "^4.2.0",
- "ngx-tour-ngx-popper": "^4.1.1",
- "ngx-wow": "^2.0.1",
- "popper.js": "^1.16.1",
- "rxjs": "~6.6.0",
- "rxjs-compat": "^6.6.3",
- "slick-carousel": "^1.8.1",
- "sortablejs": "^1.13.0",
- "słodki alert2": "^10.14.0",
- "tslib": "^2.0.0",
- "wowjs": "^1.1.3",
- "strefa.js": "~0.11.3"
devZależności:
- "@angular-devkit/build-angular": "~0.1101.1",
- "@kątowy/cli": "~11.1.1",
- "@angular/kompilator-cli": "~11.1.0",
- "@types/jaśmin": "~3.6.0",
- "@typy/węzeł": "^12.11.1",
- "codelyzer": "^6.0.0",
- "rdzeń jaśminu": "~3.6.0",
- "jasmine-spec-reporter": "~5.0.0",
- "karma": "~5.2.0",
- "karma-chrome-launcher": "~3.1.0",
- "pokrycie karmy": "~2.0.3",
- "karma-jaśmin": "~4.0.0",
- "karma-jaśmin-html-reporter": "^1.5.0",
- "kątomierz": "~7.0.0",
- "ts-węzeł": "~8.3.0",
- "tslint": "~6.1.0",
- "maszynopis": "~4.1.2"
Liczba recenzji dla tego produktu 0
0 Komentarzy do tego produktu