LostFlavor - HTML del ristorante non trovato Modello di pagina di errore 404
[ Prodotto Esclusivo ]
og体育首页ONE - Download Illimitati per 13.25$/mese


Se gestisci un sito web di un ristorante, allora sai che avere una pagina di errore è una caratteristica necessaria. Tuttavia, piuttosto che accontentarsi di una pagina blanda e generica, perché non optare per un design più contemporaneo e sapientemente realizzato? È qui che torna utile "LostFlavor - Restaurant HTML Not Found 404 Error Page Template". Con il suo design elegante e moderno, questo modello è il modo perfetto per mantenere i tuoi clienti coinvolti anche se incontrano una pagina che non esiste. Non solo arricchirà l'esperienza utente del tuo sito Web, ma può anche aiutarti a mantenere una clientela fedele. Quindi, se vuoi distinguerti dalla concorrenza, assicurati di incorporare questo modello nel design del tuo sito web.
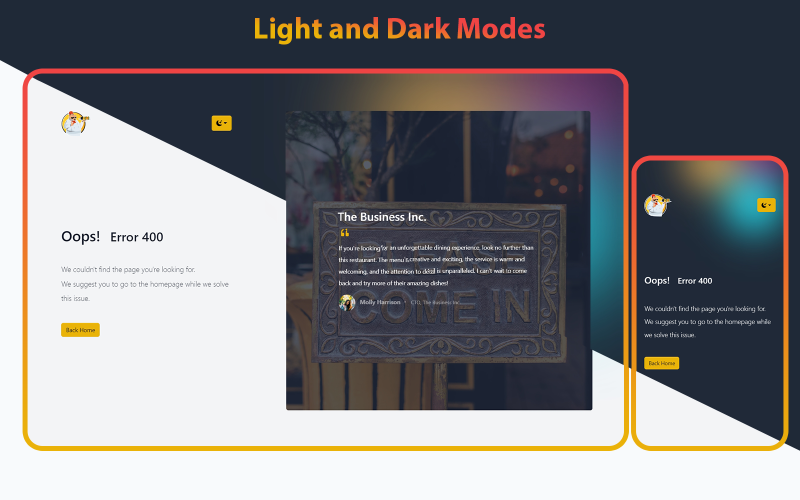
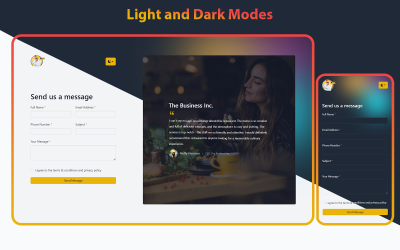
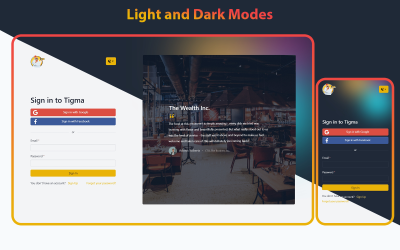
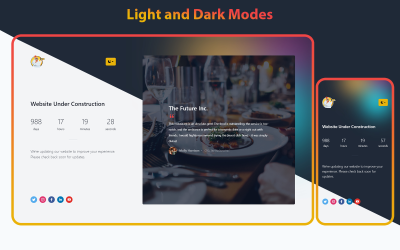
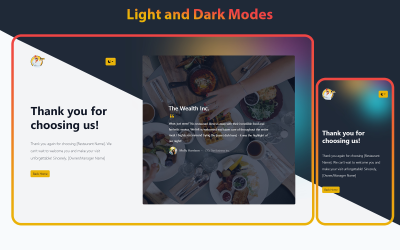
Questo modello completamente reattivo e convalidato dal W3C è stato progettato e realizzato utilizzando le tecnologie e gli standard di codifica più recenti, garantendo la piena compatibilità con tutti i principali browser Web. Il suo design moderno non è solo visivamente accattivante, ma è progettato per soddisfare le preferenze degli utenti e gli ambienti di illuminazione con un pulsante per passare dalla modalità chiara a quella scura .
Navigare verso la home page non è mai stato così facile con un pulsante intuitivo per reindirizzare gli utenti al tuo sito web. Il modello presenta anche il supporto della lingua RTL (da destra a sinistra) per gli script non latini come l'arabo e l'ebraico, rendendolo accessibile a tutti gli utenti.
Indipendentemente dal dispositivo da cui il tuo pubblico accede al tuo sito Web, stai certo che questo modello reattivo si adatterà di conseguenza per offrire un'esperienza utente ottimale.
In conclusione, se stai cercando un modo semplice e intuitivo per gestire la pagina di errore 404 occasionale sul sito Web del tuo ristorante, non guardare oltre "LostFlavor - Modello di pagina di errore 404 HTML non trovato del ristorante".
Caratteristiche principali:
- HTML e CSS convalidati dal W3C per la massima compatibilità.
- Il modello presenta sia la modalità chiara che quella scura per soddisfare le preferenze degli utenti e gli ambienti di illuminazione.
- Animazioni ed effetti interattivi e coinvolgenti.
- Design reattivo per tutti i dispositivi.
- Documentazione completa per una facile personalizzazione.
- Compatibilità cross-browser con tutti i principali browser web.
- Supporto linguistico RTL (da destra a sinistra) per script non latini come l'arabo e l'ebraico.
- Costruito utilizzando le più recenti tecnologie e standard di codifica.
- Aggiornamenti regolari e supporto continuo.
- Design accessibile per utenti con disabilità.
- Ottimizzato per i motori di ricerca.
- Tempi di caricamento rapidi per prestazioni migliori.
- Pulsanti dei social media per una maggiore fama.
- Completamente personalizzabile con file SCSS.
- Molteplici combinazioni di colori e layout tra cui scegliere.
- Librerie di icone e badge per aggiungere elementi visivi al contenuto.
- Design pulito e moderno con possibilità di personalizzazione
Risorse e crediti:
Questo modello è completamente codificato e costruito su Open Sources, maggiori dettagli qui:
- Bootstrap - Framework front-end open source
- Popper.js - Una libreria eccellente per gestire i popper
- AOS - Libreria di animazioni "On Scroll" basata su CSS
- Prisma: un evidenziatore di sintassi leggero ed estensibile
immagini
Abbiamo utilizzato alcune immagini da questi siti Web:
- unsplash.com
- www.pexels.com
0 Recensioni per questo prodotto
0 Commenti per questo prodotto